The pop art movement of the 1950s celebrated the birth of consumer culture, taking mundane things like the humble soup can out of the supermarket and into art galleries – often for the very first time.

It’s a distinctive, tongue-in-cheek style that’s still relevant today – after all, our society hasn’t got any less consumer-oriented. This means that pop art is a useful, versatile visual shorthand for 21st-Century designers, instantly evoking kitsch, with a sharp note of satire. In this masterclass,
Mark Mayers shows you how to get that pop art look using layering, the Live Trace tool, filters and some cleverly chosen images.


02. Open Colour_distress.jpg from the cover CD, convert it to CMYK, then save as a TIFF with no compression (see tip box, right). In Illustrator, create a new CMYK document 430-x-307mm. Make a rectangle 420-x-297mm, position it centrally and select View > Guides > Make Guides. Next, go File > Place, select the saved Colour_distress.tif and align to the guides. Label the layer ‘Placed distress’ and lock it.

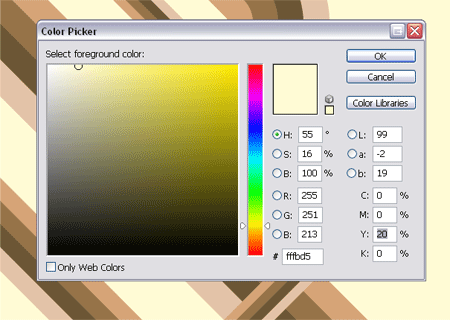
03. Place the bubble car image on a new layer labelled ‘Car’. Select Object > Live Trace > Tracing Options and use the default black-and-white settings. Hit the Expand button to convert the image to vector paths and use the Direct Selection tool to select a white area. Go Select > Same > Fill Colour and hit Delete. Select the remaining black areas and fill with a deep turquoise, then enlarge and hit Cmd/Ctrl + 2 to lock the selection.

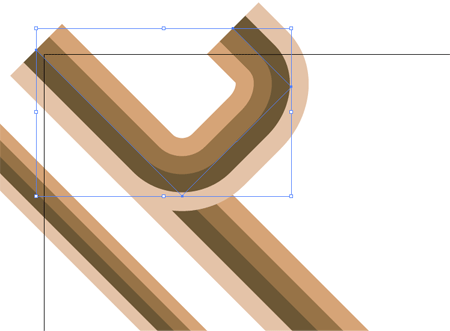
04. Create a closed path just inside the car and fill with a lime colour. Hit Shift + Cmd/Ctrl + [ to send the selection to the back. Now, draw closed paths around the outer window areas and send them to the back too. Ensure they’re still selected and Shift + Click the lime fill to add to the selection. Next click the Minus Back button in the Pathfinder palette.

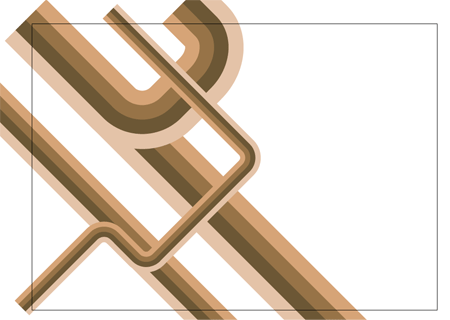
05. Add further white fills for the interior, number plate, hubcap and headlights. Hit Cmd/Ctrl + [ to send these behind the turquoise artwork but in front of the lime fill. Now add some cyan fills behind the wheel and bumpers and send these backward as well. Once you’re happy, hit Alt + Cmd/Ctrl + 2 to unlock the turquoise artwork and then group the whole car.

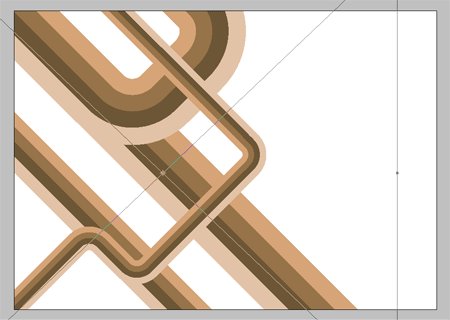
06. Open Woman.tif from the cover CD in Photoshop and clean it up as you did in step 01. Place the saved image in Illustrator on a new layer labelled ‘Woman’ and perform the Live Trace techniques used in Steps 03 and 04. Fill the black areas with turquoise, create a white fill and send it backwards. Group it, re-size, reflect it horizontally and position as shown.

07. Now to add some modern elements: open Graphics.ai from the CD and copy the blue heart, pasting it onto a new layer beneath the car. Re-size and position it, and label the layer ‘Big heart’. Next, open Instructions.tif in Photoshop – this scan is a greatly enlarged section from a model kit. Clean up any stray pixels and save. Back in Illustrator, place it on a new layer beneath the heart.

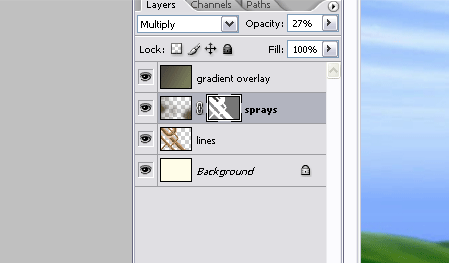
08. Perform the same Live Trace techniques as you did on the car and woman images, and fill the remaining black with the same blue used on the heart. Set the objects’ blending mode to Multiply and adjust the opacity to around 65%. Label the layer ‘Instructions’.

09. Target your car layer and duplicate the group by Alt-dragging. In the Pathfinder palette go Make Compound Shape from the flyout menu, then hit the Expand button. This results in a single compound path with the uppermost fill dictating the appearance of the shape. Now fill with black and copy to the clipboard.

10. Create a new Photoshop document using the Clipboard as the preset. Ensure the colour mode is Grayscale, the resolution is 300dpi and the background content is white. Paste your selection using the As Pixels option and flatten. You’ll be blurring the shape in the next step – so extend the canvas by hitting Alt + Cmd/Ctrl + C, anchor the image placement to the centre and add an extra 10cm to the width and height.

11. Add a Gaussian blur of around 45 pixels, change the image mode to Bitmap, leave the output at 300dpi and under Method, select Halftone Screen. In the next dialog box, enter a frequency of 7 and an angle of 45°, and set the shape to Round. It’s worth experimenting here with alternative settings to see what you come up with – you can also save presets for future use.

12. Switch to Illustrator and delete the compound path. Place the halftone image on your car layer and repeat the same Live Trace/Expand operations, fill it with turquoise and send to the back. The file Halftone_circle.tif on the CD, was made using the same technique. Place this on a new layer labelled ‘Halftone circles’ beneath the heart, Live Trace and Expand it, and fill with blue. Experiment with opacity and blending mode I used Hard Light at 55%.

13. Create a new layer above the car and label it ‘Splots/Scribbles’. Open Splots.tif and Scribbles.tif from the cover CD, place, Live Trace and Expand them both. Ungroup and regroup elements, re-size, colour and position as desired. Making your own ink spots and scribbles will add a personal touch to your illustrations – remember to scan them as 1,200dpi bitmaps.

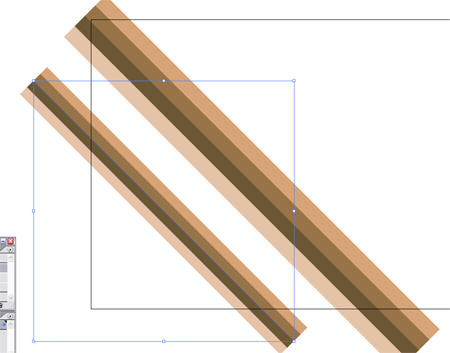
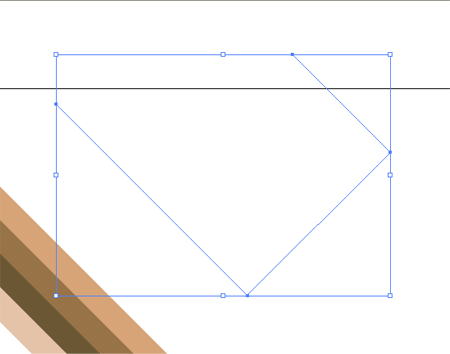
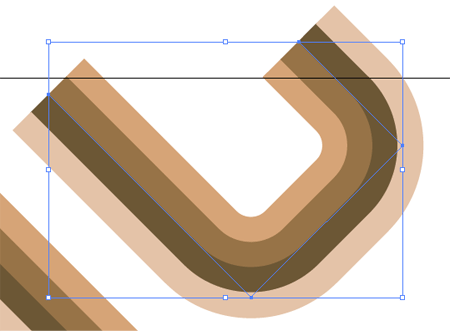
14. On a new layer above ‘Splots’, draw some simple graphic elements. Keep them in tune with the colour scheme and duplicate, re-size and position as required. Alternatively use Graphics.ai from the CD. Combining hand-made elements with crisp vector graphics will give your illustrations an edgy feel. When you’re done, label the layer ‘Graphics’.

15. Create a new layer at the top and place Mono_distress_1.tif, and perform the Live Trace/Expand process. This time, delete all the black areas, leaving white. Re-size, position and ungroup. Now use the Direct Selection tool to either delete areas or regroup areas and move them around until you’re happy. Label the layer ‘Distress 1’. Do the same for Mono_distress_2.tif. Continue to add/duplicate elements. I also coloured the woman’s skin, eyes and hair using the same techniques as the car.


16. To tidy things up, create a new top layer labelled ‘Clipping mask’. Create a rectangle 420-x-297mm and position using your guides from Step 02. Next, highlight the layer icon and click the Make Clipping Mask icon at the foot of the layers palette. Expand the new layer using the small arrow by the layer icon and drag all your underlying layers beneath the new clipping mask layer. This is a neat trick to preserve all your original layers using a single clipping mask.
Read More......